本文共 1508 字,大约阅读时间需要 5 分钟。
转载请注明出处:
今天没有P1,直接进入正题
今天上的是一个帅帅的app滑动介绍页 。为什么说帅?
作者对自己的内容是这么定义的
Make a cool intro for your Android app.
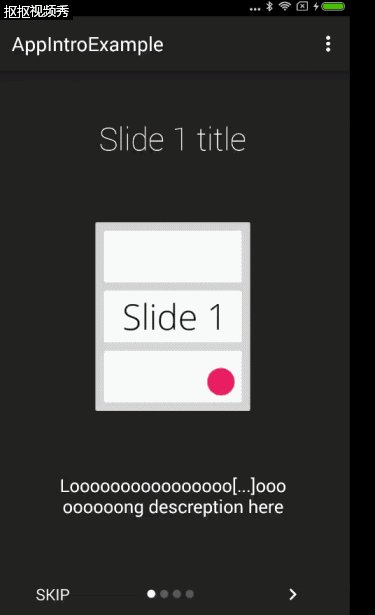
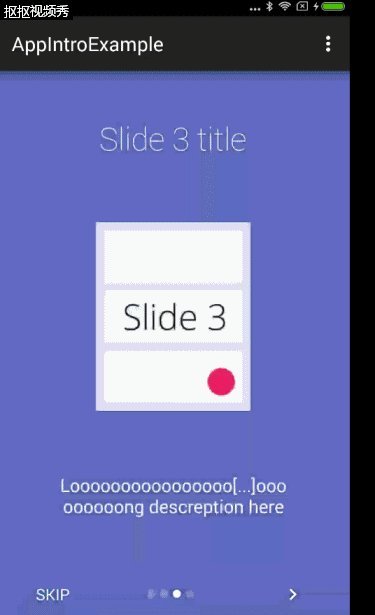
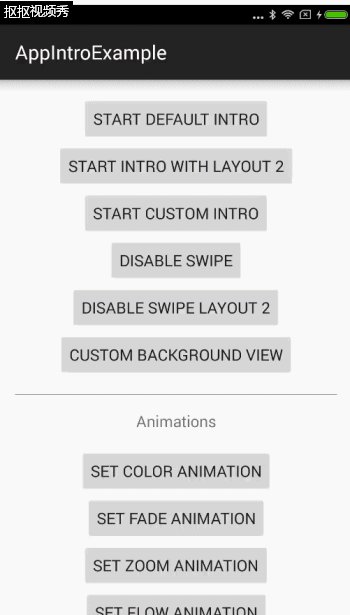
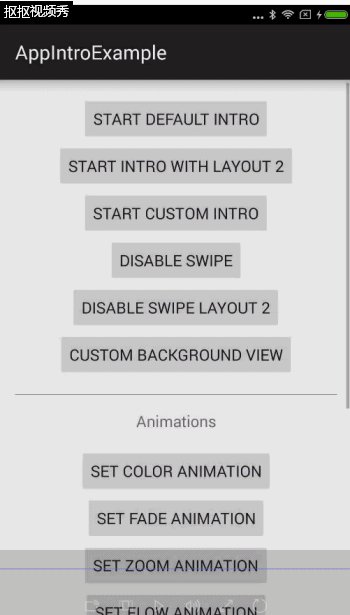
那我们来看看是怎么个效果
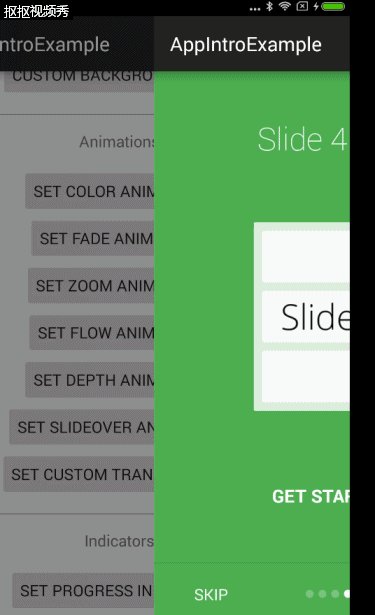
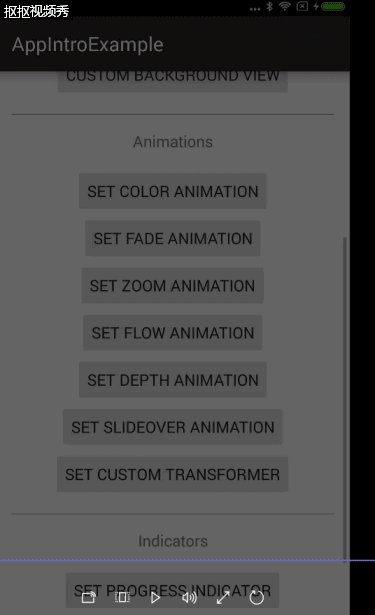
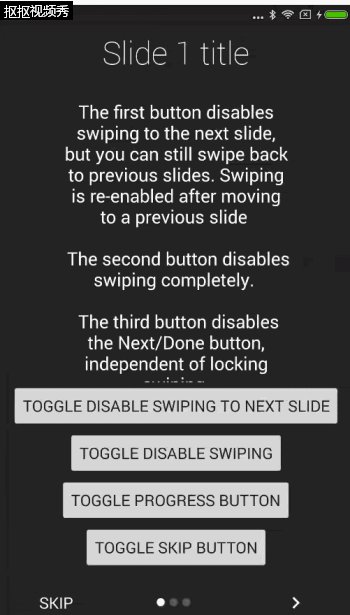
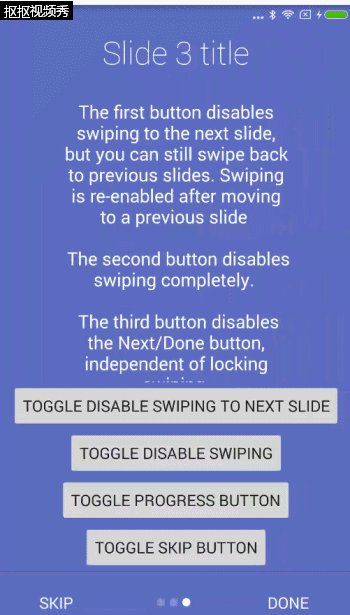
那么除了滑动还可以有别的操作么? 可以,看下面
灰色的那些Button都是可以点击的,整个视图的SKIP啊 next也是可以隐藏的,也就是说 这个 View是活的,并不是什么一个背景一堆字完事
How to use?
Gradle:
repositories { mavenCentral()}dependencies { compile 'com.github.paolorotolo:appintro:3.4.0'} Eclipse的小伙伴今天量大了,如果都要用的话十几个类都要copy,你也可以只copy自己需要的。
因为这是一个 引导页的实现,所以可能和普通的一些业务流程的Activity有所不同(什么自定义的BaseActivity啊之类的)所以作者直接对父类进行了封装。
必须继承于AppIntro
public class 你的类 extends AppIntro
虽然他也是继承于AppCompatActivity 但请不要重写他
public abstract class AppIntro extends AppCompatActivity
作者写了一个init方法给我们public abstract void init(@Nullable Bundle savedInstanceState);
然后调用 addSlide(你的Fragment) 这边和传统的ViewPager差不多 都是传入Fragment,AppIntro将自动生成点指示器和按钮。
也可以使用默认的布局样式,传入相印的控件就行addSlide(AppIntroFragment.newInstance(title, description, image, background_colour));
可以对其进行一些设置像这样,设置一些颜色啊,可见不可见什么的。
setBarColor(Color.parseColor("#3F51B5")); setSeparatorColor(Color.parseColor("#2196F3")); showSkipButton(false); setProgressButtonEnabled(false); setVibrate(true); setVibrateIntensity(30); 当用户点击跳过,会走
@Override public void onSkipPressed() { } 当用户点击完成按钮
@Override public void onDonePressed() { } Fragment需要做变化时
@Override public void onSlideChanged() { } 用户点击next按钮时
@Override public void onNextPressed() { } 作者还写好了各种动画效果,需要的话也可以设置下
setFadeAnimation()setZoomAnimation()setFlowAnimation()setSlideOverAnimation()setDepthAnimation()
更多内容可以看作者Git:
源码地址: